Utilisation de la balise meta rel manifest
Article ajouté le 10/01/2019

La balise rel manifest peut s'avérer utile pour l'affichage de votre site Internet sur mobile. Elle est notamment là pour améliorer le confort du visiteur en modifiant par exemple la couleur du navigateur, ou en ajoutant un message permettant d'ajouter la Web App à sa page d'accueil mobile.
Cette balise fournit d'autres informations utiles qui peuvent être également utiles pour le référencement de votre site Internet.
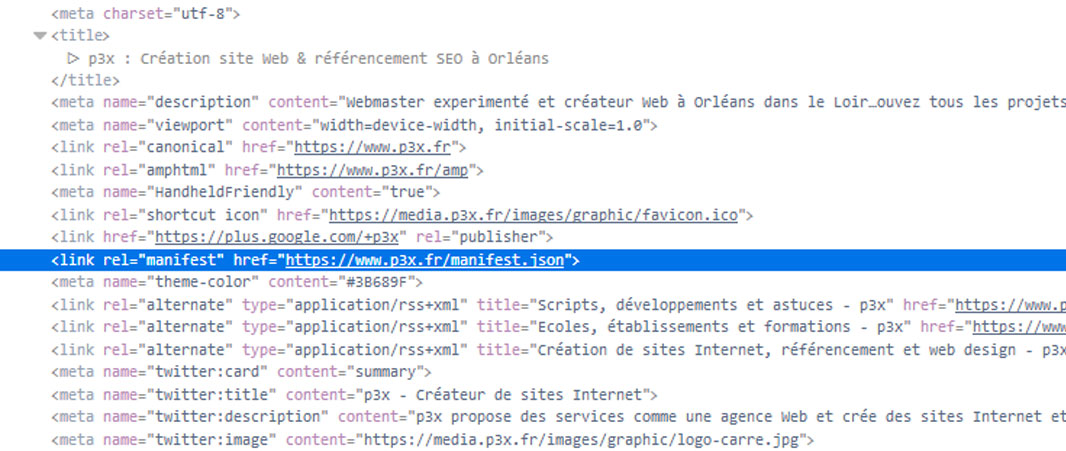
Pour l'intégrer rien de plus simple, il vous suffit d'ajouter cette balise HTML :
<link rel="manifest" href="https://www.votresite.com/manifest.json">Vous devrez ensuite créer votre fichier json sur la base suivante :
{
"short_name": "Nom court de votre site",
"name": "Nom de votre site",
"start_url": "https://www.votresite.com/",
"icons": [
{
"src": "https://www.votresite.com/images/1024x1024.png",
"sizes": "1024x1024",
"type": "image/png"
}
],
"background_color": "#ffffff",
"theme_color": "#3B689F",
"display": "standalone",
"orientation": "portrait"
}Dans cet exemple, on utilise ici qu'un seul icon pour notre Web App, le fond du navigateur est en blanc et la couleur de l'onglet du navigateur est en bleu. Vous pourrez trouver d'autres paramètres intéressants en cherchant sur le Web.
C'est à vous de jouer !
