Comment créer une sphère réaliste sur Photoshop ? Effet sphère réaliste
Article ajouté le 08/10/2021

Dans ce tuto, je vous montre deux méthodes simples pour créer des effets à la mano avec photoshop. Pour cela, nous allons simplement créer une boule design réaliste.
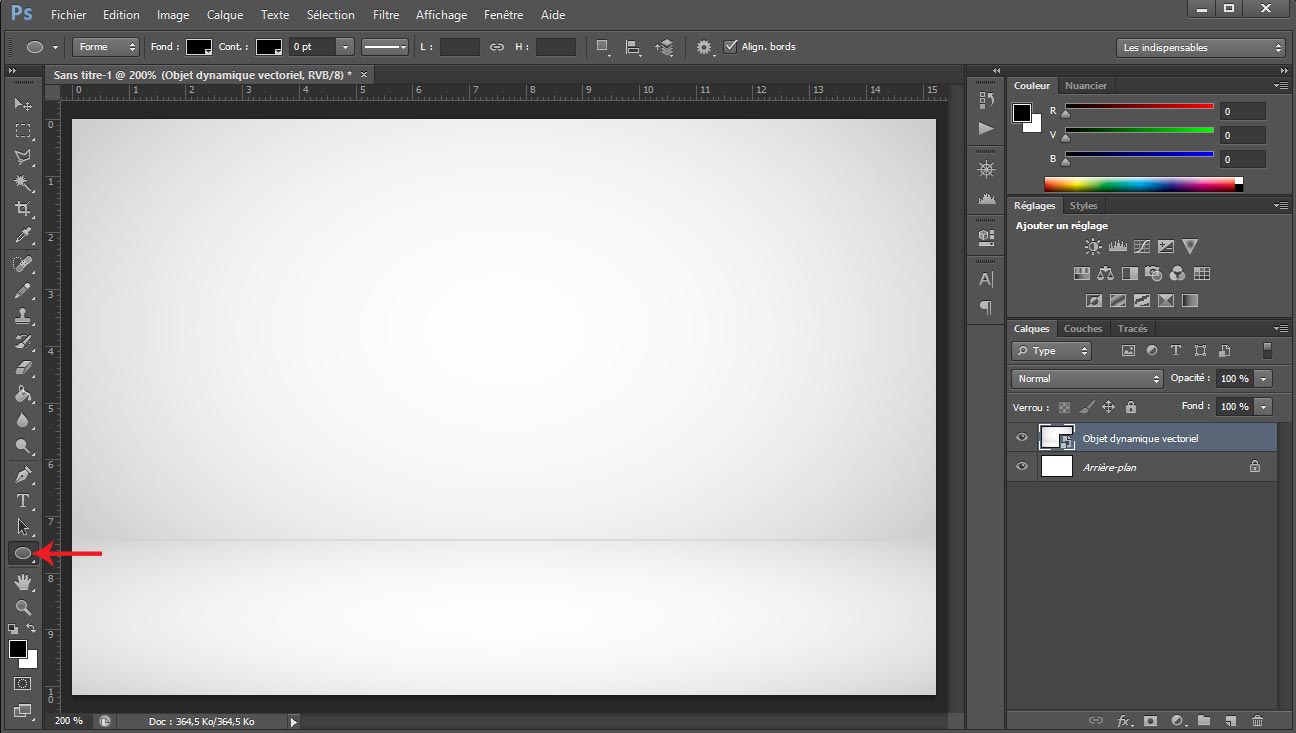
C'est parti ! On ouvre d'abord un nouveau document avec un fond blanc. Ici, j'utilise un fond "mur" pour que le rendu soit plus sympa.

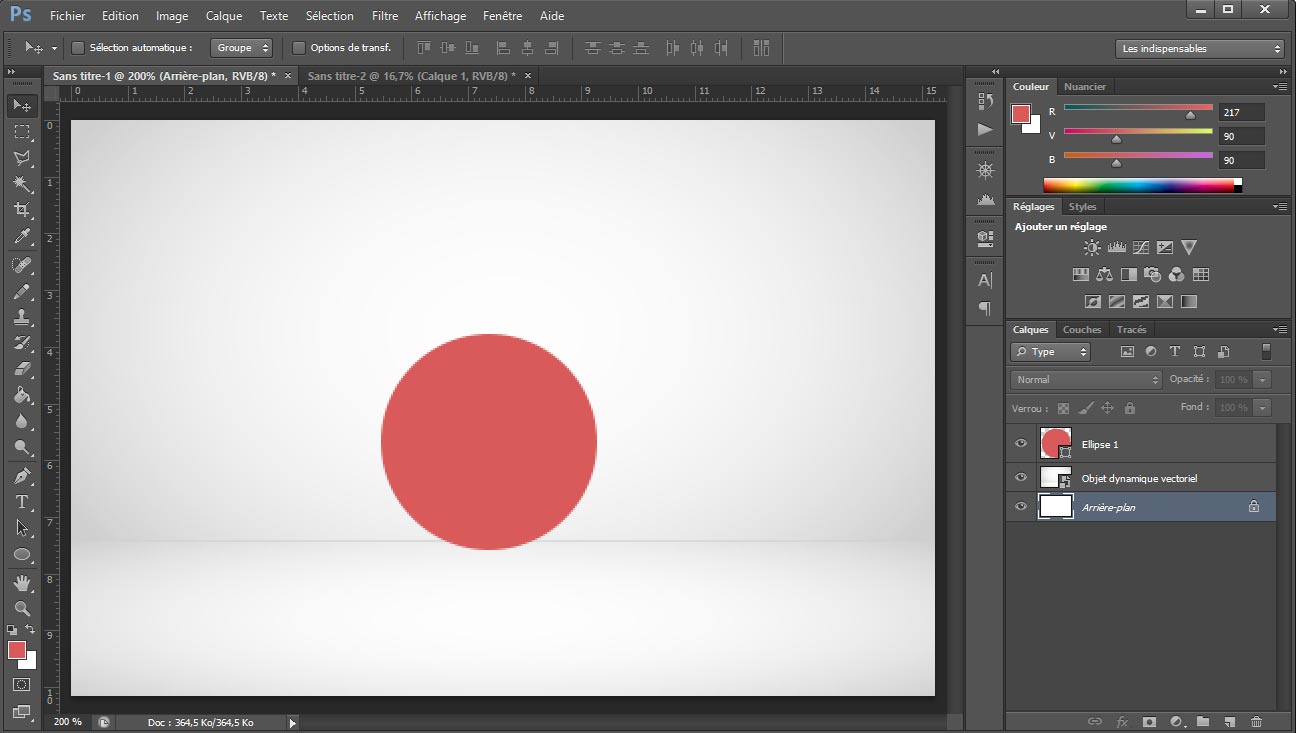
Puis, on trace un cercle avec l'outil ellipse en sélectionnant préalablement la couleur de votre choix. Pour ma part j'ai choisi un rouge un peu au pif. Jusque la rien de bien compliqué !

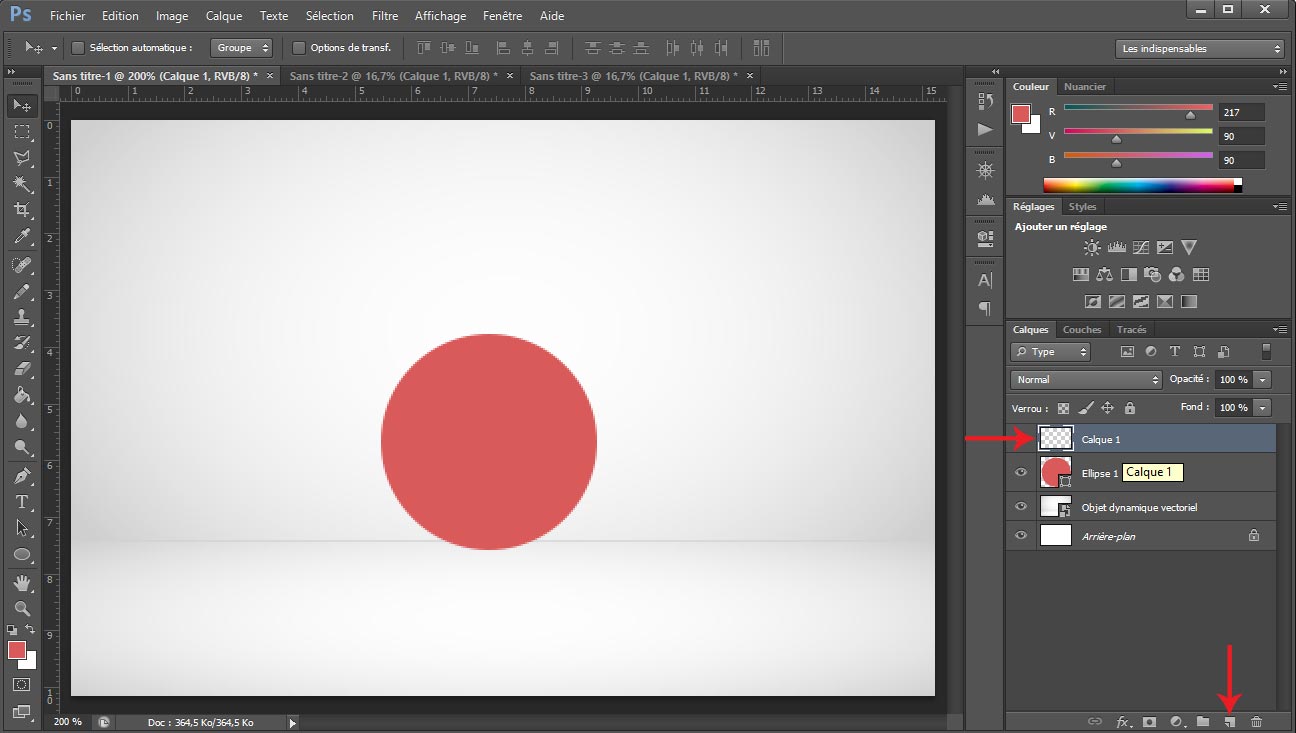
Ensuite il faut créer un nouveau calque au dessus du calque ellipse qui va nous permettre de créer notre premier effet sur notre cercle pour lui donner une apparence de boule.

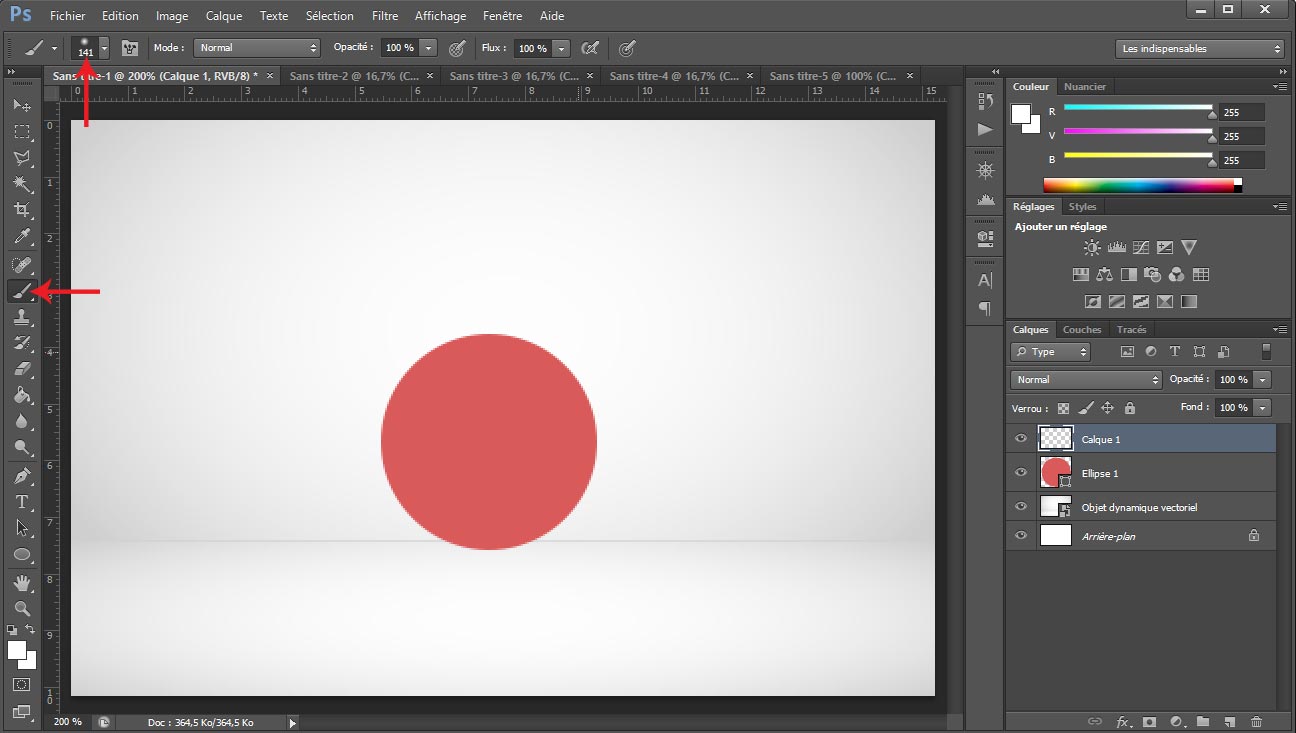
On sélectionne ensuite l'outil pinceau de couleur blanche et on lui met une taille à peu près équivalente à la taille de notre boule. Dans mon cas mon cercle fait 180x180 pixels environ mais je décide de prendre un pinceau un peu moins gros de 140px environ.

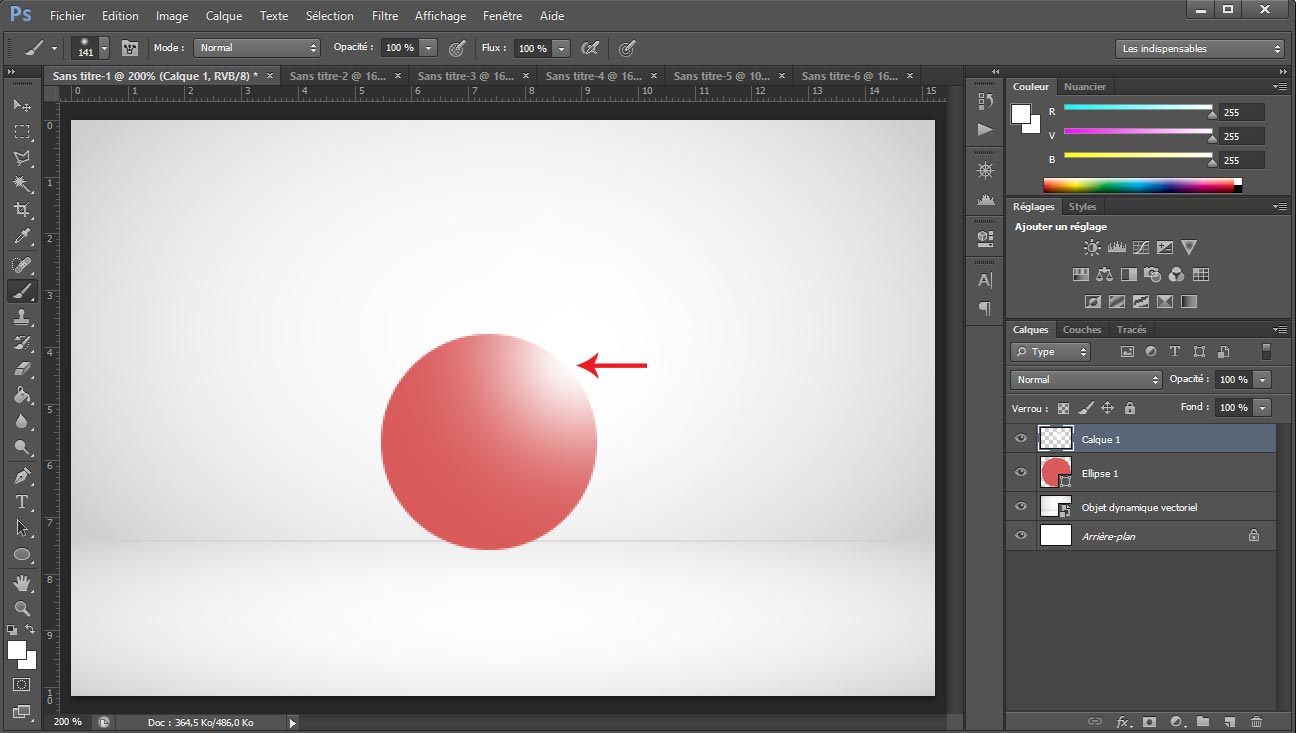
Puis on applique le premier effet avec notre pinceau d'un simple clic dans le "coin" supérieur droit de notre cercle. J'ai mis le mot "coin" entre guillemets car un cercle n'en a pas vraiment, mais vous avez compris...

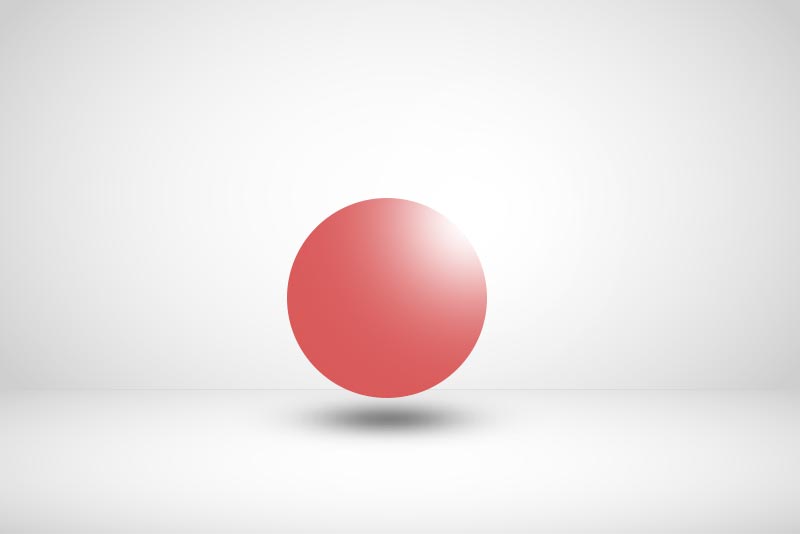
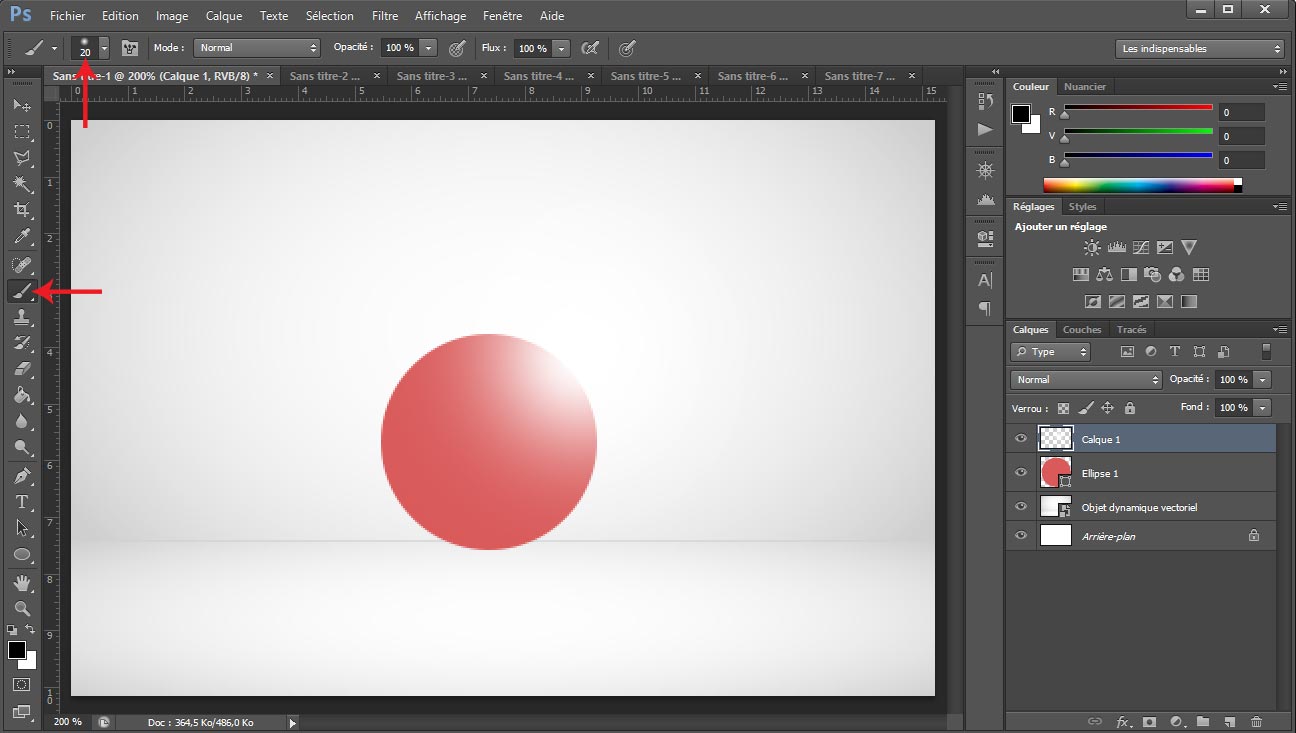
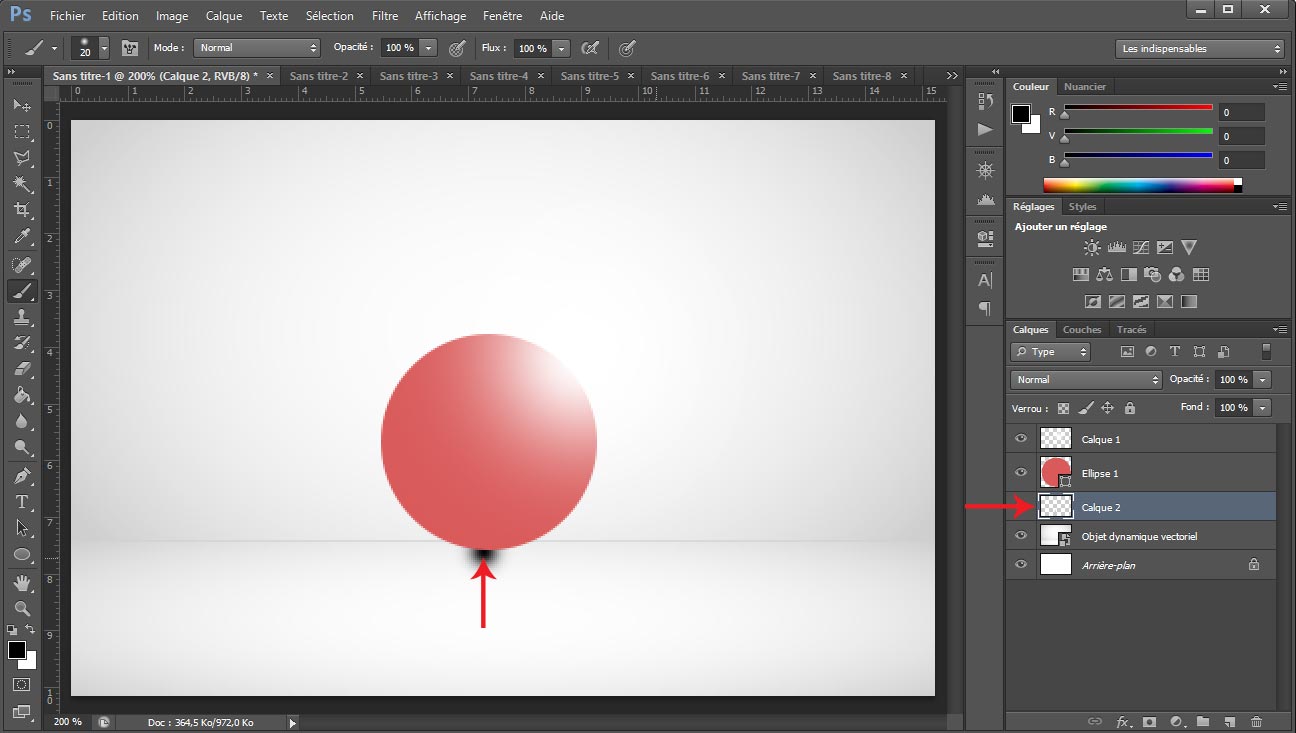
Voila nous avons appliqué notre premier effet pour que notre cercle devienne une sphère. Très simple ! Mais maintenant notre sphère n'est pas super bien intégrée au décor et pour y remedier nous allons créer un second effet. Pour cela, on crée un nouveau calque mais cette fois ci en dessous du calque ellipse. Puis, on sélectionne l'outil pinceau et cette fois ci de couleur noir et plus petit (Environ 1/10 de notre cercle). Dans mon cas, j'ai choisi 20px.

De ma même manière que le premier effet on fait un petit clic mais cette fois ci sur le bas du cercle pour voir apparaître un point noir.

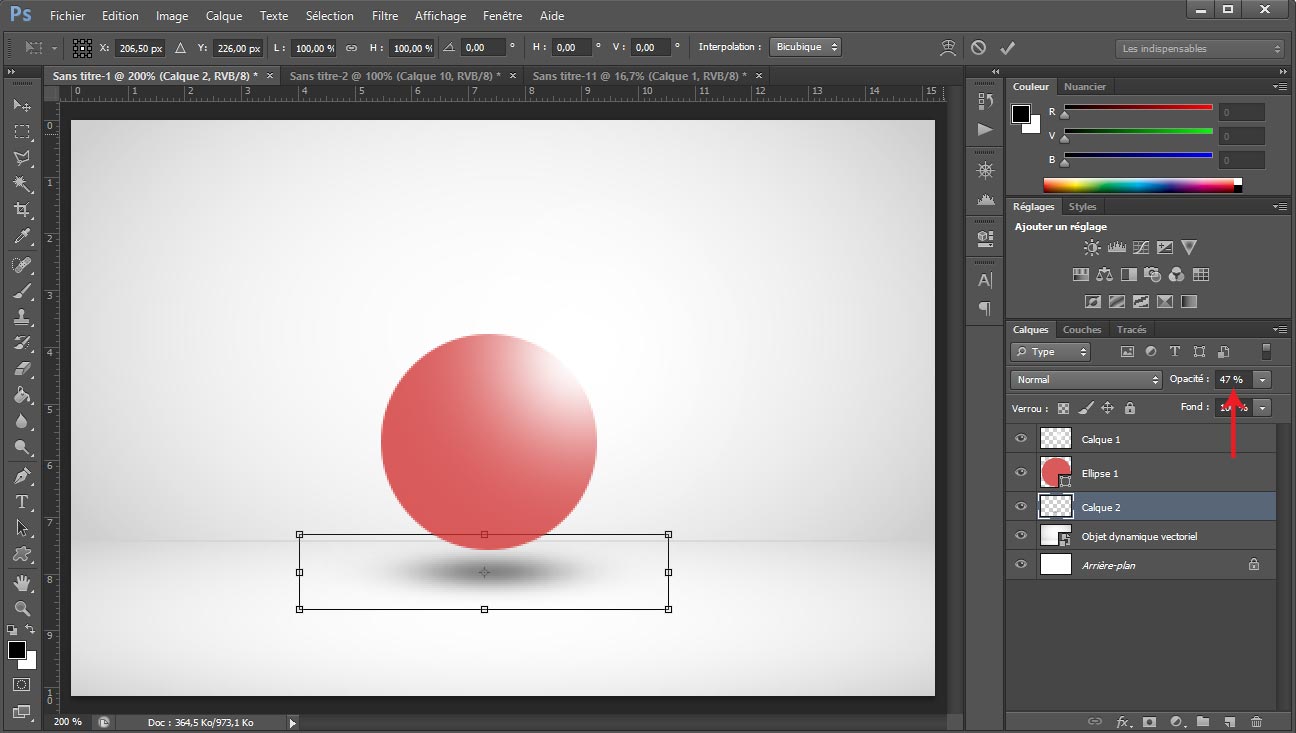
Il suffit maintenant d'étirer ce point en hauteur et en largeur et de réduire l'opacité du calque pour créer une ombre sous notre sphère. Pour étirer votre forme, il vous suffit de presser les touches de raccourcis Ctrl + T (T pour transformation). Une fois que votre ombre vous parait bien et à la bonne position, vous n'avez plus qu'à valider et le tour est joué.

Voila, vous avez créez deux effets réalistes en quelques minutes en vous servant des outils Photoshop de base. A vous maintenant de découvrir et tester les autres outils !